Once upon a time, Master Coffee searched for “drag and drop sortable list” and got a shock. All other masters explained it like it’s some kind of rocket science multi-universe thing. Simple things should be kept simple. Here’s how to create a “drag and drop sortable list” within minutes – Let’s go.
CODE DOWNLOAD
I have released this under the MIT license, feel free to use it in your own project – Personal or commercial. Some form of credits will be nice though. 🙂
VIDEO TUTORIAL
DRAG & DROP SORTABLE LIST DEMO
- Uno
- Due
- Tre
- Quattro
- Cinque
- Sei
PART 1) THE HTML
<ul id="demo">
<li>Uno</li> <li>Due</li>
<li>Tre</li> <li>Quattro</li>
<li>Cinque</li> <li>Sei</li>
</ul>All you need is just a regular list. It does not matter if it is <ul> or <ol>.
PART 2) THE JAVASCRIPT
window.addEventListener("load", () => {
// (PART A) GET ALL LIST ITEMS
var all = document.querySelectorAll("#demo li");
// (PART B) FLAG FOR "CURRENT ITEM BEING DRAGGED"
var dragged;
// (PART C) DRAG-AND-DROP MECHANISM
for (let i of all) {
// (C1) LIST ITEM IS DRAGGABLE
i.draggable = true;
// (C2) ON DRAG START - SET FLAG & DATA TRANSFER
i.ondragstart = e => {
dragged = i;
e.dataTransfer.dropEffect = "move";
e.dataTransfer.effectAllowed = "move";
e.dataTransfer.setData("text/html", i.innerHTML);
};
// (C3) ON DRAG OVER - NECESSARY PREVENT DEFAULT FOR DROP TO WORK
i.ondragover = e => e.preventDefault();
// (C4) ON DROP - "SWAP POSITION"
i.ondrop = e => {
e.preventDefault();
if (dragged != i) {
dragged.innerHTML = i.innerHTML;
i.innerHTML = e.dataTransfer.getData("text/html");
}
};
// (C5) NOT REALLY IMPORTANT - COSMETICS
i.ondragenter = () => i.classList.add("active");
i.ondragleave = () => i.classList.remove("active");
i.ondragend = () => {
for (let it of all) { it.classList.remove("active"); }
};
}
});Beginners, keep calm and drink coffee. A quick trace will give you all the answers.
- On window load, get all the list items.
- Create a
draggedflag to “mark” the item that is currently being dragged. - Loop through all the list items, and attach drag-and-drop to sort.
- (C1) Set
<li draggable>. - (C2) On drag start, set the “source item” into
draggedand “save” theinnerHTML. - (C3) Preventing default on drag-over is necessary for “on drop” (C4) to work properly.
- (C4) On drop, swap the
innerHTMLofdraggedand the drop target. - (C5) Optional cosmetics to highlight the drop target “on drag hover”.
- (C1) Set
PART 3) THE CSS – IS NOT REALLY IMPORTANT
/* (PART A) ENTIRE PAGE */
* {
font-family: Arial, Helvetica, sans-serif;
box-sizing: border-box;
}
/* (PART B) SORTABLE LIST */
#demo {
list-style: none; max-width: 400px;
padding: 10px; margin: 0;
color: #fff; background: #223554;
}
#demo li { padding: 10px; }
#demo li.active { background:#325de4; }Well, just some cosmetics to set the colors, fonts, and sizes. Feel free to style the sortable list however you wish.
THE END – USE A POLYFILL FOR TOUCHSCREENS
That’s all for this short and simple tutorial. See, Master Coffee isn’t lying when he says “it’s easy”. But one thing to take note, draggable doesn’t work on mobile devices and some touch devices at the time of writing.
Yes, it’s SUPER ANNOYING that such a common feature is still not properly implemented in this age and time. If you have to support touch devices, also load the DragDropTouch library in your project.
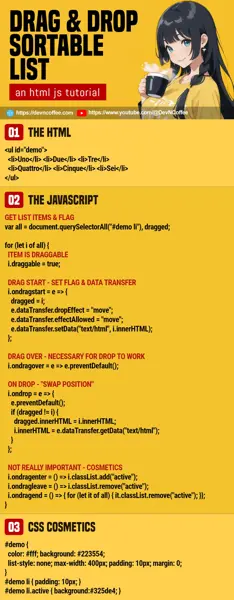
CHEAT SHEET